Durante la práctica de esta semana hemos tratado la configuración de páginas web mediante Bootstrap, concretamente Bootstrap 4. Para ello, nos hemos ayudado de la página W3 Schools que cuenta con una gran variedad de código destinado a diferentes funciones a aplicar.
A continuación, adjunto el enlace de mi página de prueba: Mi página web
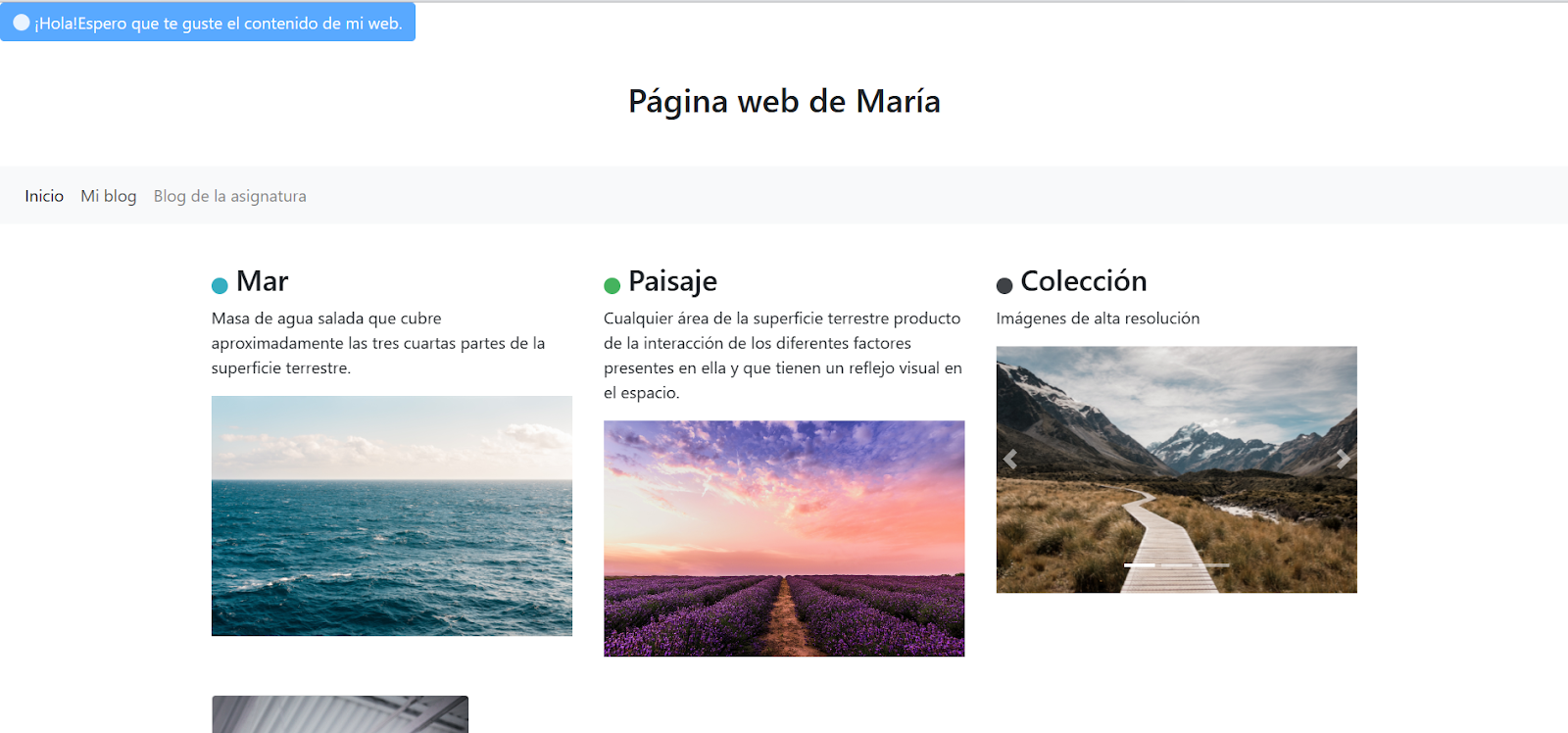
Cuenta con una barra de navegación a través de la cual se puede acceder tanto a mi blog personal como al blog de la asignatura, y en la parte inferior, una carta con mi perfil personal y un botón con el que acceder a mi perfil de Linkedin.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ejemplo de Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
¡Hola!Espero que te guste el contenido de mi web.
</button>
<div class="container">
<pre>
</pre>
<h2 class="text-center" > Página web de María</h2>
<pre>
</pre>
</div>
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div>
<nav class="navbar navbar-expand-sm bg-light navbar-light">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://scm-mariacc2023.blogspot.com/">Mi blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://scm-cum.blogspot.com/">Blog de la asignatura</a>
</li>
</ul>
</nav>
<div class="container">
<pre>
</pre>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3><div class="spinner-grow spinner-grow-sm text-info"></div> Mar</h3>
<p>Masa de agua salada que cubre aproximadamente las tres cuartas partes de la superficie terrestre.</p>
<img class="img-fluid" src="imagen5.jpg" class="rounded-circle" alt="Paisaje">
</div>
<div class="col-sm-4">
<h3><div class="spinner-grow spinner-grow-sm text-success"></div> Paisaje </h3>
<p> Cualquier área de la superficie terrestre producto de la interacción de los diferentes factores presentes en ella y que tienen un reflejo visual en el espacio.</p>
<img class="img-fluid" src="imagen4.jpg" alt="Paisaje">
</div>
<div class="col-sm-4">
<h3><div class="spinner-grow spinner-grow-sm"></div> Colección</h3>
<p>Imágenes de alta resolución</p>
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="imagen1.jpg" alt="Paisaje">
</div>
<div class="carousel-item">
<img class="img-fluid" src="imagen2.jpg" alt="Paisaje">
</div>
<div class="carousel-item">
<img class="img-fluid" src="imagen3.jpg" alt="Paisaje">
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<div class="container">
<pre>
</pre>
</div>
<div class="container-sm">
<div class="card" style="width:250px">
<img class="card-img-top" src="perfil.jpg" alt="foto perfil">
<div class="card-body">
<h6 class="card-title">María Carrasco</h6>
<p class="card-text">Estudiante de Ingeniería en Diseño Industrial y Desarrollo del Producto</p>
<a href="https://www.linkedin.com/in/maria-carrasco-carrasco-vdf/" class="btn btn-primary">Visita mi LinkedIn</a>
</div>
</div>
</div>
</div>
</body>
</html>